Ada dua cara membuat halaman kontak, anda bisa membuatnya sendiri dengan script atau kodingan jika anda paham dengan HTML. Cara kedua, anda bisa membuatnya dengan bantuan situs layanan pembuat form kontak. Saya akan memberikan tutorial kedua cara membuat form kontak ini kepda anda.
1. Menambahkan Widget Formulir Kontak
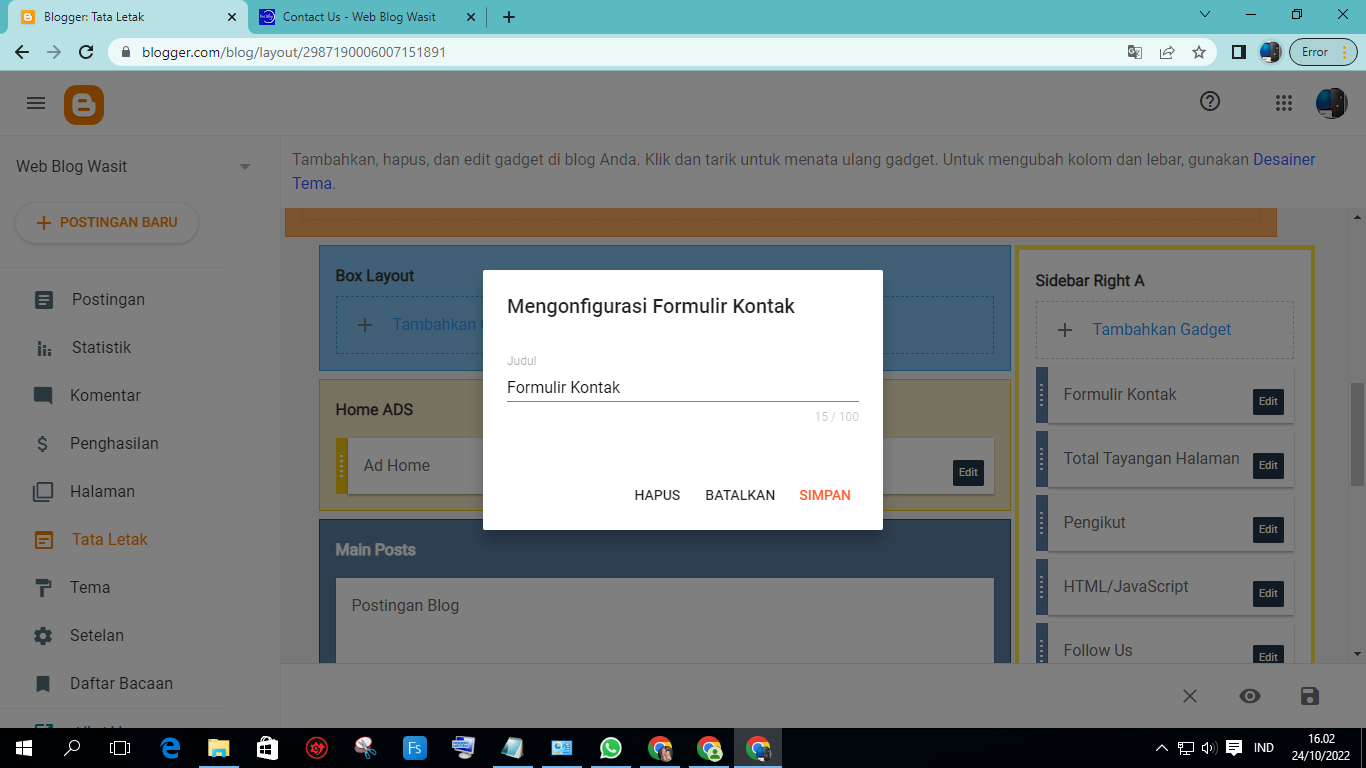
Buka blogger.com, lalu pilih menu Tata Letak pada dashboard blog anda.
Setelah itu akan tampil pop up Konfigurasi Gadget, silahkan scroll kebawah lalu klik Formulir Kontak.
Selanjutnya Klik Simpan.
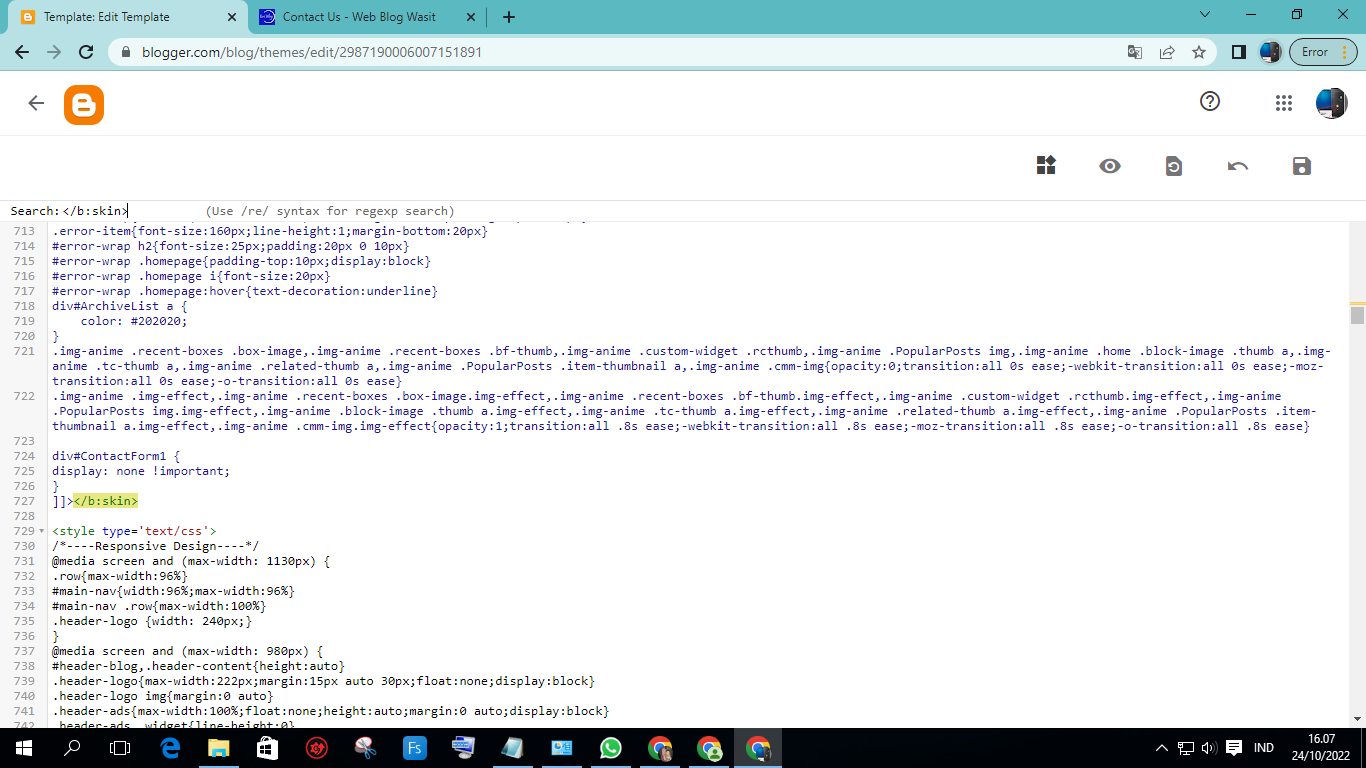
Dikarenakan kita akan memasang Contact form di halaman statis, maka kita harus menyembunyikan terlebih dahulu widget formulir kontak yang ada di sidebar.
2. Menyembunyikan Widget
div#ContactForm1 {
display: none !important;
} 2. Membuat Form Kontak Kami dengan HTML
Caranya cukup mudah, anda tidak perlu mahir menggunakan html karena sudah ada orang yang membuatkannya untuk anda. Script ini saya dapatkan dari arlina dezgn.
1. Silahkan Donwload Script dibawah ini
|
Silakan isi form di bawah ini untuk menghubungi admin. Jika tidak ada halangan
dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.
<form id="kontak-aku" name="contact-form"> <input id="ContactForm1_contact-form-name" name="name" placeholder="Name *" size="30" type="text" value="" /> <input id="ContactForm1_contact-form-email" name="email" size="30" placeholder="Email *" type="text" value="" /> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message *" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Send Message" /> <div style="max-width: 100%; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> <style scoped="" type="text/css"> #comments,.post_meta,#blog-pager{display:none} form{color:#666} form.payforpal{margin:auto;text-align:center} #kontak-arlina{margin:auto;max-width:640px} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{height:auto;margin:5px auto;padding:15px 12px;background:#fff;color:#444;border:1px solid rgba(0,0,0,.14);box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;width:100%;min-width:100%;transition:all 0.5s ease-out} #ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:15px 12px;background:#fff;color:#444;border:1px solid rgba(0,0,0,.14);box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;resize:none;transition:all 0.5s ease-out} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6)} #ContactForm1_contact-form-submit{float:left;background:#1abc9c;margin:auto;vertical-align:middle;cursor:pointer;padding:16px 20px;font-size:14px;text-align:center;letter-spacing:.5px;border:0;width:100%;border-radius:4px;color:#fff;font-weight:500;transition:all .2s ease} #ContactForm1_contact-form-submit:hover{background:#16a085;color:#fff;} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px} .contact-form-error-message-with-border{background:#f47669;border:0;box-shadow:none;color:#fff;padding:5px 0;border-radius:3px} .contact-form-success-message{background:#4fc3f7;border:0;box-shadow:none;color:#fff;border-radius:3px} img.contact-form-cross{line-height:40px;margin-left:5px} .post-body input{width:initial} @media only screen and (max-width:640px){ #ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}} </style> <script type="text/javascript"> //<![CDATA[ if (window.jstiming) window.jstiming.load.tick('widgetJsBefore'); //]]> </script> <script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '171114772000783073';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d171114772000783073','//9amlakubareng.blogspot.com//','171114772000783073'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '171114772000783073', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script> |
|---|
2. Kemudian buka dashboard blogger anda. Pilih “Halaman” > “Halaman Baru”.
3. Isikan judul halaman dengan “Contact Us”. Pilih tab “HTML” dan pastekan kodingan tadi. Jangan lupa untuk mengubah :
• Ganti semua kode 171114772000783073 di atas dengan kode ID blog Bapak Ibu.
• Ganti kode //9amlakubareng.blogspot.com// di atas dengan url blog Bapak Ibu.
Baca Juga : Cara Mengetahui kode Blog ID dan Post ID
4. Lalu klik “publikasikan”. Dan sekarang anda bisa lihat halaman kontak anda akan seperti ini.





Post a Comment